
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:35.
Hoe toe te voegen "Lees meer" Jump Breaks in HTML
- Open een bewerkbare versie van de HTML code of pagina waarin u een " Lees verder " koppeling .
- Typ de volgende code op de plaats waar u uw lezer wilt laten gaan nadat ze op de " Lees verder " koppeling : Vervang "afterthejump" door elk gewenst trefwoord.
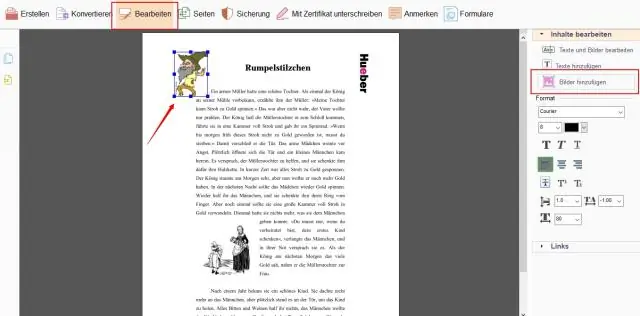
Trouwens, hoe maak je van een afbeelding een link in HTML?
HTML-afbeeldingslinkcode
- is de link-tag.
- href-attribuut stelt de URL in waarnaar moet worden gelinkt.
- is de starttag van de afbeelding.
- src-attribuut stelt het afbeeldingsbestand in.
- title-attribuut stelt de tekst van de knopinfo voor de afbeelding in.
- alt is het alt-tekstkenmerk van de afbeeldingstag.
- style attribute sets met css de breedte en hoogte van de afbeelding.
Bovendien, hoe voeg ik een Read More-tag toe in WordPress? Plaats je cursor op de plek in het bericht waar je de. wilt hebben Meer Tag verschijnen. Klik in de werkbalk van uw visuele editor op Aan de de " Lees meer-tag invoegen "knop. U vindt de Meer Tag knop in de eerste rij:Als je erop klikt, zie je de splitsing in je bericht verschijnen.
Hoe maak je op deze manier een link in HTML?
Een invoegen koppeling , gebruik de tag met hethref-attribuut om het adres van de doelpagina aan te geven. Voorbeeld:. Jij kan maken een koppeling naar een andere pagina op uw website door simpelweg de bestandsnaam te schrijven: <a href="page2. html ">. Links kan ook worden gebruikt om naar andere plaatsen op dezelfde pagina te springen.
Hoe voeg je meer informatie toe op Tumblr mobiel?
Tijdens gebruik Tumblr's standaard rich-text-editor, toevoegen een " Lees verder " breken met je bericht is eenvoudig -- invoegen een lege regel, klik op het pluspictogram dat verschijnt en klik vervolgens op de grijze balk met drie stippen.
Aanbevolen:
Hoe stuur je een sms naar meer dan één persoon op Samsung?

Groepstekst verzenden Tik op 'Alle' om alle contacten in de groep op te nemen en tik vervolgens op 'Gereed'. De Berichten-app wordt geopend en het formulier Nieuw sms-bericht wordt weergegeven. Typ uw bericht aan de groep in het tekstinvoervak. Tik op "Verzenden" om het bericht naar iedereen in uw contactgroep te sturen
Hoe lees ik een BMP-bestand?

In Windows kunt u BMP-bestanden openen in Microsoft Windows Photos. In macOS kunt u BMP-bestanden bekijken met Apple Preview of Apple Photos. Een groot aantal beeld- en grafische programma's kan ook worden gebruikt om BMP-bestanden te openen, waaronder Adobe Photoshop, Adobe Illustrator, CorelDRAW en ACD Systems Canvas
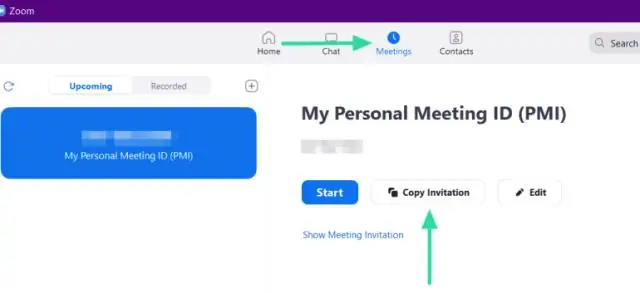
Hoe maak en verstuur ik een link?

Een hyperlink maken naar een locatie op internet Selecteer de tekst of afbeelding die u als hyperlink wilt weergeven. Klik op het tabblad Invoegen op Hyperlink. U kunt ook met de rechtermuisknop op de tekst of afbeelding klikken en op Hyperlink in het snelmenu klikken. Typ of plak in het vak Hyperlink invoegen uw link in het vak Adres
Hoe maak je een link actief in een PDF?

Start Adobe Acrobat en klik op 'Bestand' en vervolgens op 'Openen' om de PDF van uw keuze te zoeken en te openen. Klik op het menu 'Extra', selecteer vervolgens 'Inhoud' en kies de optie 'Link'. Uw aanwijzer verandert in een dradenkruis. Terwijl de linkfunctie is ingeschakeld, ziet u ook alle ingesloten of onzichtbare links in uw document
Hoe kan een dvd of Blu Ray-schijf zoveel meer bevatten dan een cd?

Voor zover we weten, bieden dvd's een hoge opslagcapaciteit dan cd's, terwijl ze dezelfde afmetingen hebben. Het formaat biedt meer dan vijf keer de opslagcapaciteit van traditionele dvd's en kan tot 25 GB (single-layer disc) en 50 GB (dual-layer disc) bevatten. Het nieuwe formaat maakt gebruik van een blauw-violette laser, vandaar de naam Blu-ray
