
Inhoudsopgave:
- Auteur Lynn Donovan [email protected].
- Public 2023-12-15 23:51.
- Laatst gewijzigd 2025-01-22 17:34.
Tot creëren een nieuwe projecteren , voeg npx toe ervoor creëren - Reageer -app redux -kra. Dit wordt geïnstalleerd creëren - Reageer -app globaal (als deze niet is geïnstalleerd) en maakt ook een nieuwe projecteren.
Redux-winkel
- Bevat applicatiestatus.
- Staat toegang tot status toe via getState().
- Staat toe dat de status wordt bijgewerkt via dispatch(action).
Hoe voeg ik Redux toe aan een react-project?
Stap voor stap: Redux toevoegen aan een React-app
- Stap 1: Importeer Redux NPM-pakketten.
- Stap 2: Maak een verloopstuk.
- Stap 2: Maak een Redux-winkel.
- Stap 3: Wikkel de hoofdapp-component in bij de provider.
- Stap 4: Maak en verbind een containercomponent.
- Stap 5: Selecteer en transformeer de staat van Redux Store.
- Stap 6: Gebruik de staat in de presentatiecomponent.
En hoe maak je een productie-app voor reageren? Deze stappen werken voor elke React-app die is gebouwd met create-react-app.
- Stap 1: Maak een React-app.
- Stap 2: Voeg uw eigen app-pictogram toe aan de map Openbaar.
- Stap 3: Maak een Express JS-server om uw productie-build te bedienen.
- Stap 4: Maak een React-productiebuild.
- Stap 5: Voorkom dat de broncode wordt geïmplementeerd.
Ook om te weten is, hoe start je een reactieproject?
Een React-project opzetten
- Stap 1: installeer de voorbeeldtoepassing. Kloon de es6-tutorial-react-repository: git clone
- Stap 2: Stel Babel en Webpack in. Open een opdrachtprompt en navigeer (cd) naar de map es6-tutorial-react.
- Stap 3: bouwen en uitvoeren.
Hoe gebruik ik de react Redux-app?
Beginnen
- Een app maken. Om een nieuwe app te maken, voer je uit: create-react-redux-app-structure my-app cd my-app/
- Configuratie voorbereiden. json voor buildconfiguraties.
- Installatie. npm installeren of garen installeren.
- Voer het buildscript uit. Kijk eens in de sectie Scripts bouwen.
- Server uitvoeren. node index.js of npm run-server.
Aanbevolen:
Hoe maak ik een project in Ruby aan?

Om een geheel nieuw Ruby-programma te maken, doet u het volgende: Start RubyMine en klik op Nieuw project maken in het welkomstscherm. Zorg ervoor dat in het dialoogvenster Nieuw project Leeg project is geselecteerd in het linkerdeelvenster. Geef vervolgens de volgende instellingen op:
Hoe maak ik een PEM-bestand aan in een Truststore?

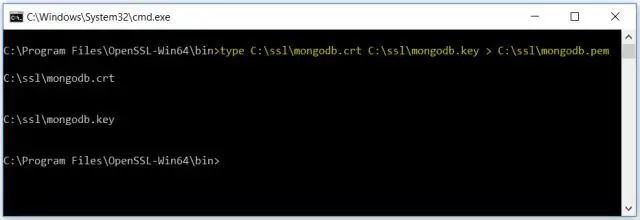
Als u een keystore en truststore in PEM-indeling hebt, converteert u het PEM-keystorebestand naar PKCS12. Exporteer vervolgens het certificaat en de sleutel naar JKS-bestanden. Als u geen keystore- en truststore-bestanden heeft, kunt u deze maken met OpenSSL en Java keytool
Hoe maak ik een nieuw project aan in Vscode?

Open een project: Open Visual Studio Code. Klik op het Verkenner-pictogram in het linkermenu en klik vervolgens op OpenFolder. Selecteer Bestand > Map openen in het hoofdmenu om de map te openen waarin u uw C#-project wilt hebben en klik op Map selecteren. Voor ons voorbeeld maken we een map voor ons project met de naam HelloWorld
Hoe maak ik een Django-project aan?

Het proces is eenvoudig: gebruik de tool django-admin om de projectmap, basisbestandssjablonen en het projectbeheerscript (manage.py) te maken. Gebruik manage.py om een of meer toepassingen te maken. Registreer de nieuwe toepassingen om ze in het project op te nemen. Sluit de url/path mapper aan voor elke applicatie
Hoe maak ik een nieuwe taak aan in MS Project?

Een nieuwe taak maken Klik in het menu Beeld op Gantt-diagram. Typ in het veld Taaknaam een taaknaam aan het einde van de takenlijst. U kunt een taak tussen bestaande taken invoegen door de rij hieronder te selecteren waar u een nieuwe taak wilt laten verschijnen.Klik in het menu Invoegen op Nieuwe taak en typ de naam van de taak in de ingevoegde rij
